Woocommerce如何将迷你购物车弹窗添加到自己想要的位置
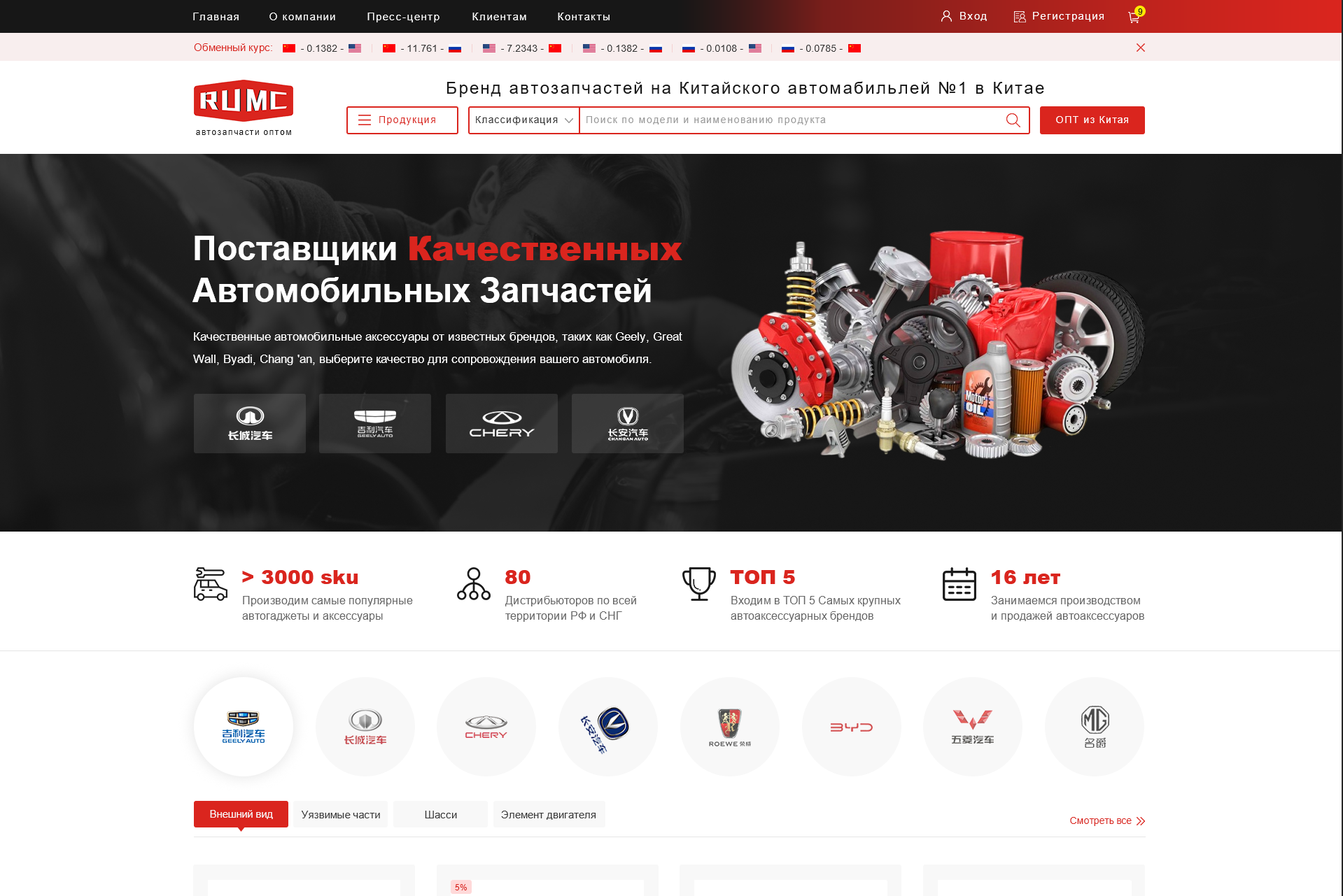
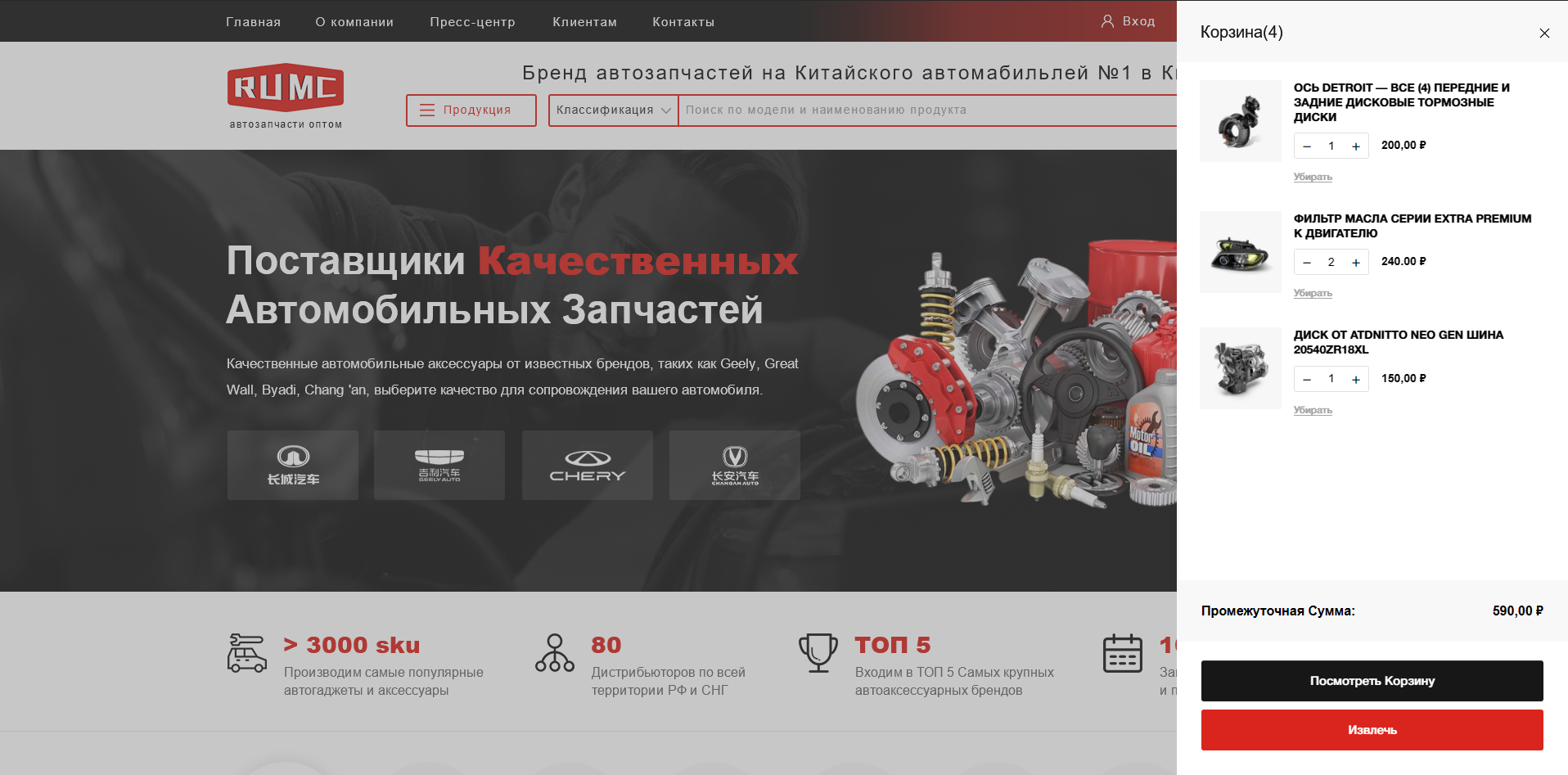
当我们使用WordPress+Woocommerce制作在线商城的时候,一般都需要在网站的导航栏或者头部某个位置添加一个购物车图标,点击购物车图片可以打开一个购物车弹窗,很多朋友不知道怎么实现,今天就跟大家分享一个超级简单的方法。


之前呢,有很多人会自己通过写很多代码,包括css,js等来实现这个功能,有的人也会去选择使用迷你购物车弹窗插件。但是现在,其实我们只需要把下面的代码放到你想要展示这个迷你购物车弹窗的地方即可:
<?php
$block_content = '<!-- wp:woocommerce/mini-cart /-->';
echo do_blocks($block_content);
?>我们其实仔细看会发现,我们在这里是直接渲染了woocommerce自带的迷你购物车区块儿,它直接就给我们呈现了购物车图标,购物车数量,以及购物车弹窗,根本不需要再那么麻烦了!

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310