WordPress主题开发中如何实现文章相互关联
最近在帮客户定制开发一款WordPress虫草网站主题的时候,其中有两个自定义分类(不是自定义分类也没问题)分别是产品分类和商家分类,当然对应的都是产品文章和商家文章。最初客户提出的需求上要求商家介绍页面下面要有该商家经营的产品展示,点击链接可到产品详情页,在每个产品详情页下面还要有所有出售该产品的商家展示,点击商家链接到商家详情。一开始没想那么多,觉得很简单,直接用<span%20class="wp_keywordlink_affiliate">自定义字段插件Advanced Custom Fields(插件超详细使用方法)分别为商家详情页和产品详情页创建个关联字段,发布商家和产品的时候分别手动选择对应关联文章,然后在前台分别获取显示出来就可以了。所以我也就这么做了,如何使用Advanced Custom Fields插件制作关联文章可以查看:为WordPress页面或文章手动添加或自定义相关文章
但是快做好的时候,客户问了一句商家和产品是相互关联的吗?这个时候我突然意识到按照上面的方法是有问题的,商家选择完关联产品后,还要去产品中添加关联这个商家,虽然前端效果可以实现整体需求,但是操作太麻烦了。所以就想想怎么实现相互关联,也就是只需要在发布商家的时候关联一下产品就可以了,发布产品就不需要在手动设置关联的商家,因为他们之间关联的关系已经建立了。
最后终于摸索出来了,现在把思路分享出来,希望对大家有用(注意只是思路,不是把代码复制就能用,还要看你使用的是默认文章类型还是<span%20class="wp_keywordlink_affiliate">自定义文章类型,以及你创建的关联字段ID是什么等)
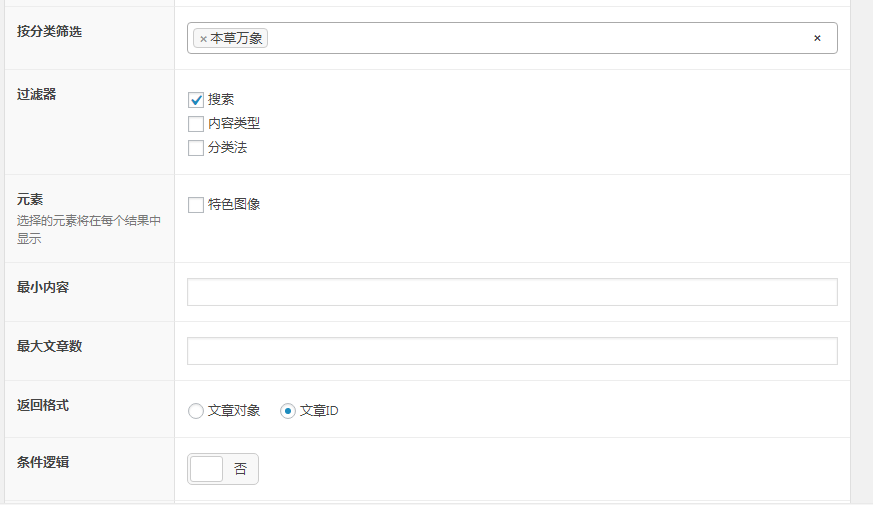
首先,为商家发布页面创建关联产品字段,我用了sjcp这个字段ID;



第二、发布商家的时候选择关联产品;

第三、在商家详情页模板文件中需要显示关联产品的地方利用下面的代码思路获取关联产品并显示,到此前台商家详情页显示关联产品就实现了。
<span%20class="kw2"><?php
<span%20class="re0">$posts <span%20class="sy0">= get_field<span%20class="br0">(<span%20class="st_h">'sjcp'<span%20class="br0">)<span%20class="sy0">;
<span%20class="kw1">if<span%20class="br0">( <span%20class="re0">$posts <span%20class="br0">)<span%20class="sy0">: <span%20class="sy1">?>
<ul class="index_productlist">
<span%20class="kw2"><?php <span%20class="kw1">foreach<span%20class="br0">( <span%20class="re0">$posts <span%20class="kw1">as <span%20class="re0">$post<span%20class="br0">)<span%20class="sy0">: <span%20class="co1">// variable must be called $post (IMPORTANT) ?>
<span%20class="kw2"><?php setup_postdata<span%20class="br0">(<span%20class="re0">$post<span%20class="br0">)<span%20class="sy0">; <span%20class="sy1">?>
<li>
<a href="<span%20class="kw2"><?php the_permalink<span%20class="br0">(<span%20class="br0">) <span%20class="sy1">?>" title="<span%20class="kw2"><?php the_title<span%20class="br0">(<span%20class="br0">)<span%20class="sy0">;<span%20class="sy1">?>">
<div class="productimg">
<span%20class="kw2"><?php the_post_thumbnail<span%20class="br0">(<span%20class="st_h">'product-thumb'<span%20class="sy0">,<span%20class="kw4">true<span%20class="br0">)<span%20class="sy0">;<span%20class="sy1">?>
<div class="readmore_icon">
<i class="glyphicon glyphicon-search"></i>
</div>
</div>
<h3><span%20class="kw2"><?php the_title<span%20class="br0">(<span%20class="br0">)<span%20class="sy0">;<span%20class="sy1">?></h3>
</a>
</li>
<span%20class="kw2"><?php <span%20class="kw1">endforeach<span%20class="sy0">; <span%20class="sy1">?>
<div class="clearfix"></div>
</ul>
<span%20class="kw2"><?php wp_reset_postdata<span%20class="br0">(<span%20class="br0">)<span%20class="sy0">; <span%20class="sy1">?>
<span%20class="kw2"><?php <span%20class="kw1">endif<span%20class="sy0">; <span%20class="sy1">?>

第四、这是最关键的地方,思路是获取所有商家设置的关联商品的ID,这里每个商家所关联的产品ID输出肯定是个数组,然后用in_array来验证获取的所有商家的关联商品ID数组中是否存在当前产品页的ID(<?php $nowproid = get_the_ID(); ?> ),如果存在则把该商家显示出来就行了。代码整体思路如下:
<span%20class="kw2"><?php <span%20class="re0">$maixun_posts <span%20class="sy0">= <span%20class="kw2">new WP_Query<span%20class="br0">(
<span%20class="kw3">array<span%20class="br0">(
<span%20class="st_h">'post_type' <span%20class="sy0">=> <span%20class="st_h">'business'<span%20class="sy0">,<span%20class="co1">//自定义文章类型
<span%20class="br0">)
<span%20class="br0">)<span%20class="sy0">;
<span%20class="sy1">?>
<span%20class="kw2"><?php <span%20class="re0">$nowproid <span%20class="sy0">= get_the_ID<span%20class="br0">(<span%20class="br0">)<span%20class="sy0">; <span%20class="sy1">?>
<span%20class="kw2"><?php <span%20class="kw1">if <span%20class="br0">(<span%20class="re0">$maixun_posts<span%20class="sy0">-><span%20class="me1">have_posts<span%20class="br0">(<span%20class="br0">)<span%20class="br0">)<span%20class="sy0">: <span%20class="kw1">while <span%20class="br0">(<span%20class="re0">$maixun_posts<span%20class="sy0">-><span%20class="me1">have_posts<span%20class="br0">(<span%20class="br0">)<span%20class="br0">)<span%20class="sy0">: <span%20class="re0">$maixun_posts<span%20class="sy0">-><span%20class="me1">the_post<span%20class="br0">(<span%20class="br0">)<span%20class="sy0">; <span%20class="sy1">?>
<span%20class="kw2"><?php <span%20class="re0">$glsj<span%20class="sy0">=<span%20class="br0">(<span%20class="kw3">array<span%20class="br0">)get_field<span%20class="br0">(<span%20class="st_h">'sjcp'<span%20class="br0">)<span%20class="sy0">;<span%20class="sy1">?>
<span%20class="kw2"><?php <span%20class="kw1">if<span%20class="br0">(<span%20class="kw3">in_array<span%20class="br0">(<span%20class="re0">$nowproid<span%20class="sy0">, <span%20class="re0">$glsj<span%20class="br0">)<span%20class="br0">)<span%20class="br0">{<span%20class="sy1">?><li>
<a href="<span%20class="kw2"><?php the_permalink<span%20class="br0">(<span%20class="br0">) <span%20class="sy1">?>" title="<span%20class="kw2"><?php the_title<span%20class="br0">(<span%20class="br0">)<span%20class="sy0">;<span%20class="sy1">?>">
<div class="businessimg">
<span%20class="kw2"><?php the_post_thumbnail<span%20class="br0">(<span%20class="st_h">'business-thumb'<span%20class="sy0">,<span%20class="kw4">true<span%20class="br0">)<span%20class="sy0">;<span%20class="sy1">?>
</div>
<h3><span%20class="kw2"><?php the_title<span%20class="br0">(<span%20class="br0">)<span%20class="sy0">;<span%20class="sy1">?></h3>
</a>
</li>
<span%20class="kw2"><?php <span%20class="br0">} <span%20class="sy1">?>
<span%20class="kw2"><?php <span%20class="kw1">endwhile<span%20class="sy0">; <span%20class="kw1">endif<span%20class="sy0">; <span%20class="sy1">?>
到此,商品和产品相互关联就实现了,用户在关联的时候只需要在商品页关联一下产品,产品也会自动显示与之关联的商家。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310
wordpress主题开发中如何做好SEO优化
目录
一个网站开发上线后,如果不做好优化或推广,其实这个网站是没有太大作用的,因为你的网站根本就被用户搜索不到,所以我们在开发wordpress主题过程中也要考虑好网站的SEO优化,今天就跟大家分享一下从三方便对wordpress主题进行SEO优化。
一,网站标题、关键词、描述优化
一般情况下,很多朋友开发wordpress主题的时候,网站标题、关键词、描述都是简单的获取wordpress后台设置中的标题、副标题,最好的是首页、列表页、单页面、文章详情页等不同的页面我们都可以单独设置对应的标题、关键词、描述。实现方法主要分为两部分;
1、创建首页、列表页、单页面、文章详情页关键词、描述设置的自定义字段,关于创建自定义字段再这里不再多说,大家可以看一下本站的一篇文章《WordPress自定义字段插件:Advanced Custom Fields超详细使用教》,大家可以用这个方法对列表页、单页面、文章详情页创建关键词、描述自定义字段(当然页可以创建一个用来优化用的标题自定义字段)。有的朋友发现我没有提到用这个插件创建首页的标题、关键词、描述自定义字段,因为我习惯首页的这些字段创建在主题设置选项中,使用的是本站另一篇文章提到的方法《wordpress主题开发中如何添加主题设置页面》;
2、在header.php头部文件中,采用判断的形式获取显示首页、列表页、单页面或文章详情页的标题、关键词、描述。具体判断方法如下:
<title>
<?php if ( is_home() ) {
echo mx_set('web_title', '');
}
elseif ( is_category() ) {
single_cat_title(); echo " - "; echo mx_set('web_title', '');
}
elseif (is_single() || is_page() ) {
single_post_title();
}
elseif (is_search() ) {
echo "搜索结果"; echo " - "; echo mx_set('web_title', '');
}
elseif (is_404() ) {
echo '页面未找到!';
}
else {
echo mx_set('web_title', '');
}
?>
</title>
<meta name="keywords" content="
<?php if ( is_home() ) {
echo mx_set('web_keywords', '网站关键词未设置');
}
elseif ( is_category() ) {
the_field('_keywords',get_category($cat));
}
elseif (is_single() || is_page() ) {
the_field('_keywords','');
}
else {}
?>"
/>
<meta name="description" content="
<?php if ( is_home() ) {
echo mx_set('web_description','');
}
elseif ( is_category() ) {
the_field('_description',get_category($cat));
}
elseif (is_single() || is_page() ) {
the_field('_description','');
}
else {}
?>"
/>
上面类似echo mx_set('web_title', '')以及the_field('_description','')的代码部分是我创建的自定义字段的获取,你要根据你创建的自定义字段情况来修改一下。
二、自动添加文章标题作为图片alt的内容
将下面的代码添加到主题funtions.php文件中,就可以为你文章中的图片添加alt内容
//wp图片添加alt搜集属性
add_filter( 'the_content', 'image_alt');function image_alt($c) {global $post;$title = $post->post_title;$s = array('/src="(.+?.(jpg|bmp|png|jepg|gif))"/i'=> 'src="$1" alt="'.$title.'"');foreach($s as$p => $r){$c = preg_replace($p,$r,$c);}return$c;}
三、为a链接添加title内容
比如文章列表中,文章标题一般都会有链接指向文章详情页,这个时候我们写a标签的时候就可以多写一个title属性,然后title的内容获取成文章的标题或者文章的关键词等。
<a href="#" title="<?php the_title();?>">这里是链接的文字</a>

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310