如何开启WordPress基础调试外的更多高级调试功能?
目录
调试WordPress是从WP_DEBUG开始的,但是还有更多的调试功能可以使用。在本文中,我们将:
- 请参阅如何将调试消息写入日志文件以及该文件的位置
- 学习如何使用未压缩的JavaScript和CSS核心文件进行调试,
- 了解如何记录在一个页面上运行的所有SQL查询,
- 了解一些增强调试体验的插件
将调试消息写入日志文件
要开始调试,请转到wp-config.php在WordPress文件系统的根目录下创建一个文件,并打开debug变量,即将debug设置为true:
define( 'WP_DEBUG', true );
将此常量定义为true将导致所有PHP错误、通知和警告显示在屏幕上。强烈建议在项目的开发阶段这样做,因为它会在开发过程中向您显示代码中的错误,并且您可以立即修复它们。
但是如果您想检查生产站点上的错误呢?在屏幕上显示错误是你最不想做的事情,因为它不仅扰乱网站的外观,还可能是信息泄露的来源。
那么,我们怎样才能捕捉到生产中发生的bug呢?有没有一种方法可以在不与站点访问者共享的情况下查看调试信息?确实存在,这就是wp-config.php文件定义wp中的其他常量。
WP_DEBUG_DISPLAY和WP_DEBUG_LOG介绍
WordPress Codex提供了解决方案:
打开WP_DEBUG后,再打开WP_DEBUG_LOG。这样,跟踪的错误就会写入日志文件。
现在,您可能会问自己谁将创建该日志文件,它将保存在哪里?答案是WordPress为我们解决了这个问题,也就是说,不需要手动创建:一旦出现错误,就会创建一个日志文件,并将其放在wp content文件夹中。太简单了!
接下来要做的是不允许在屏幕上显示错误。为此,需要关闭WP_DEBUG_DISPLAY。
// Disable display of errors and warnings
define('WP_DEBUG_DISPLAY', false);因此,允许我们向文件而不是屏幕发送错误消息的命令集如下:
// Enable WP_DEBUG mode
define('WP_DEBUG', true);
// Enable Debug logging to the /wp-content/debug.log file
define('WP_DEBUG_LOG', true);
// Disable display of errors and warnings
define('WP_DEBUG_DISPLAY', false);如果服务器php.ini文件display_errors设置为1的时候还需要添加这一行,以便在屏幕上隐藏错误。
@ini_set('display_errors',0);将您自己的消息写入日志文件,或者当ECHO没有正常输出显示的时候
在显示错误的过程中,最方便的调试方法之一是使用echo和var_dump。但是,有时,这些命令无法使用。有时原因很清楚-例如,当创建一个小部件时,save方法出错,echo to the screen将不起作用,因为该函数使用AJAX,因此刷新小部件中您将要回显的部分…其他时候,原因可能不清楚-你只是得到一些致命的错误,不允许页面呈现,你的回声只是没有显示在屏幕上…无论哪种方式,无论原因是否清楚,结果是相同的,你必须找到一个不同的方式来显示变量的值的问题。
解决方案是在wp的wp_config.php配置文件中同时启用wp_debug和wp_debug_ log,即将它们都设置为true。
这将在wp content文件夹中创建一个error.log文件。
如何不使用echo输出变量
现在,不再使用echo命令来输出变量,而是使用error_log PHP命令。
所以,下面的写法就应该被替换了
echo "I'm on line 38";替换成:
error_log("I'm on line 38");
如何记录变量而不是var_dump
现在假设我们没有一个错误字符串或任何字符串,但是我们想检查某些变量的值,就像我们使用var_dump一样。
几年前,我在一篇解释如何将var_dump转储到文件中的帖子中发现了这个代码片段,它是这样的:
$x = "My string"; // Dump x, or any other variable for that matter ob_start(); var_dump($x); $contents = ob_get_contents(); ob_end_clean(); error_log($contents);
把我们聪明的调试器变成函数
为了避免每次都要写这8行,最有效的方法是让它成为你的生活中一个永久的函数放在functions.php主题文件,如果你正在开发一个主题,或在你的插件文件之一,如果你正在开发一个插件。函数应该接受一个参数,该参数是应该转储到文件中的变量。
其他错误日志参数
如果您查看error_ log命令,您将看到它还获得3个可选参数。第二个、$message_type和第三个、$destination的组合,在某些情况下还有第四个、$extra_headers,定义了可以写入错误日志的附加位置。
WP配置文件config.php中的更多调试可能性
SCRIPT_DEBUG
有时-不经常-你可能会有问题的JS或CSS文件属于WordPress核心,你想调试他们-插入一些console.log命令或其他形式的调试,
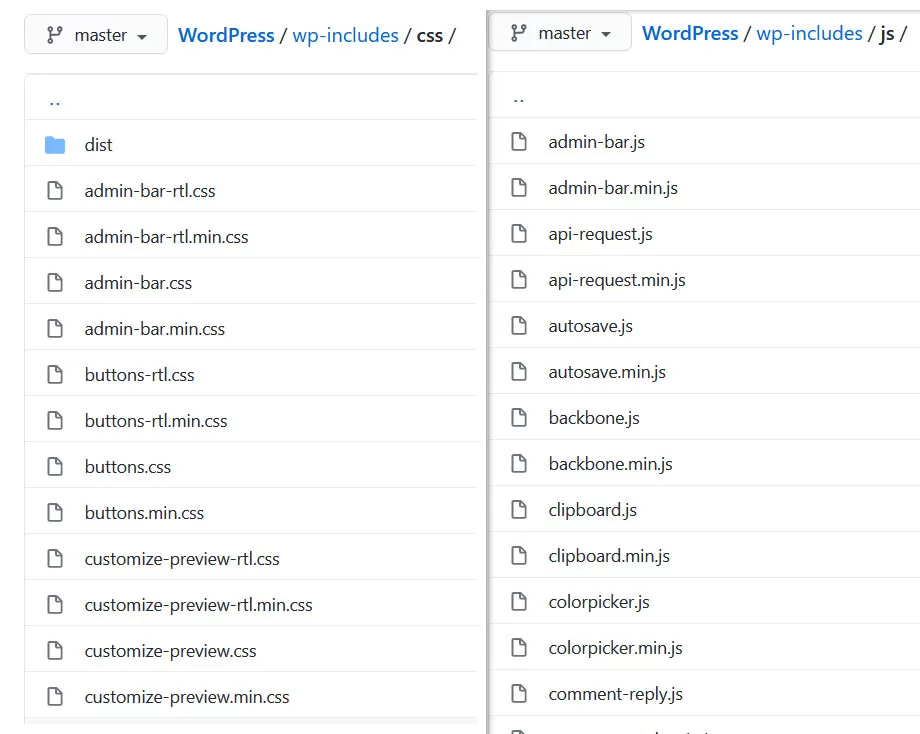
但是WordPress在加载脚本和样式方面非常有效,并且使用JS和CSS文件的缩小版本,但是这些都很难调试。
幸运的是,WordPress为这种情况提供了良好的设备,并提供了每个JS和CSS文件的未统一版本。告诉WordPress使用这些文件的方法是打开wp中的SCRIPT_DEBUG常量,即设置为true。这迫使WordPress使用核心CSS和JavaScript文件的“dev”版本,而不是通常加载的小型版本。
define('SCRIPT_DEBUG', true);
SAVEQUERIES
有时可能需要调试数据库查询。这可能是因为您怀疑其中一个查询花费的时间比它应该花费的时间长,或者它返回了错误的结果,或者其他任何原因导致的,解决方法是查看正在加载的页面上运行的查询。
在这种情况下,打开wp配置文件config.php中的savequerys常量,所有查询都将被保存,此外还将保存有关执行该查询所用的时间以及调用该查询的函数的信息。所有这些数据都存储在全局$wpdb->queries中。
define('SAVEQUERIES', true);调试插件
除了WordPress允许您调试的内置方式之外,还有一些插件也可以帮助您进行调试。它们提供的信息比内在的可能性多得多,并以更复杂的方式显示出来。这些是最上面的,它们的描述来自WP插件库中的插件页面。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310