给woocommerce默认的数量选择框添加加减按钮
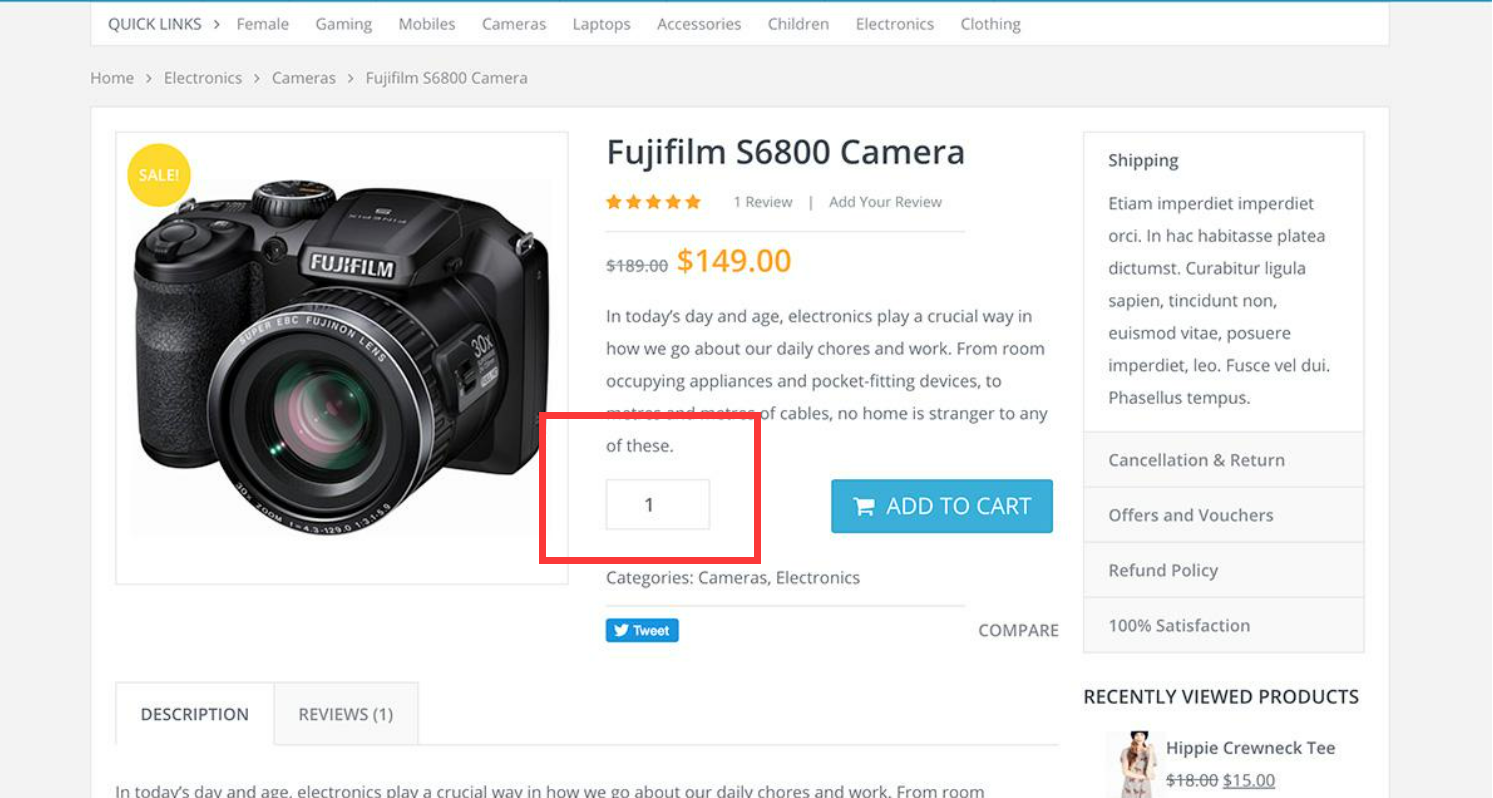
使用过Woocommerce插件开发过WordPress商城主题的朋友应该都知道,Woocommerce默认的数量选择框没有左右两边的加减按钮,比较丑,而且使用不方便,如下图所示:

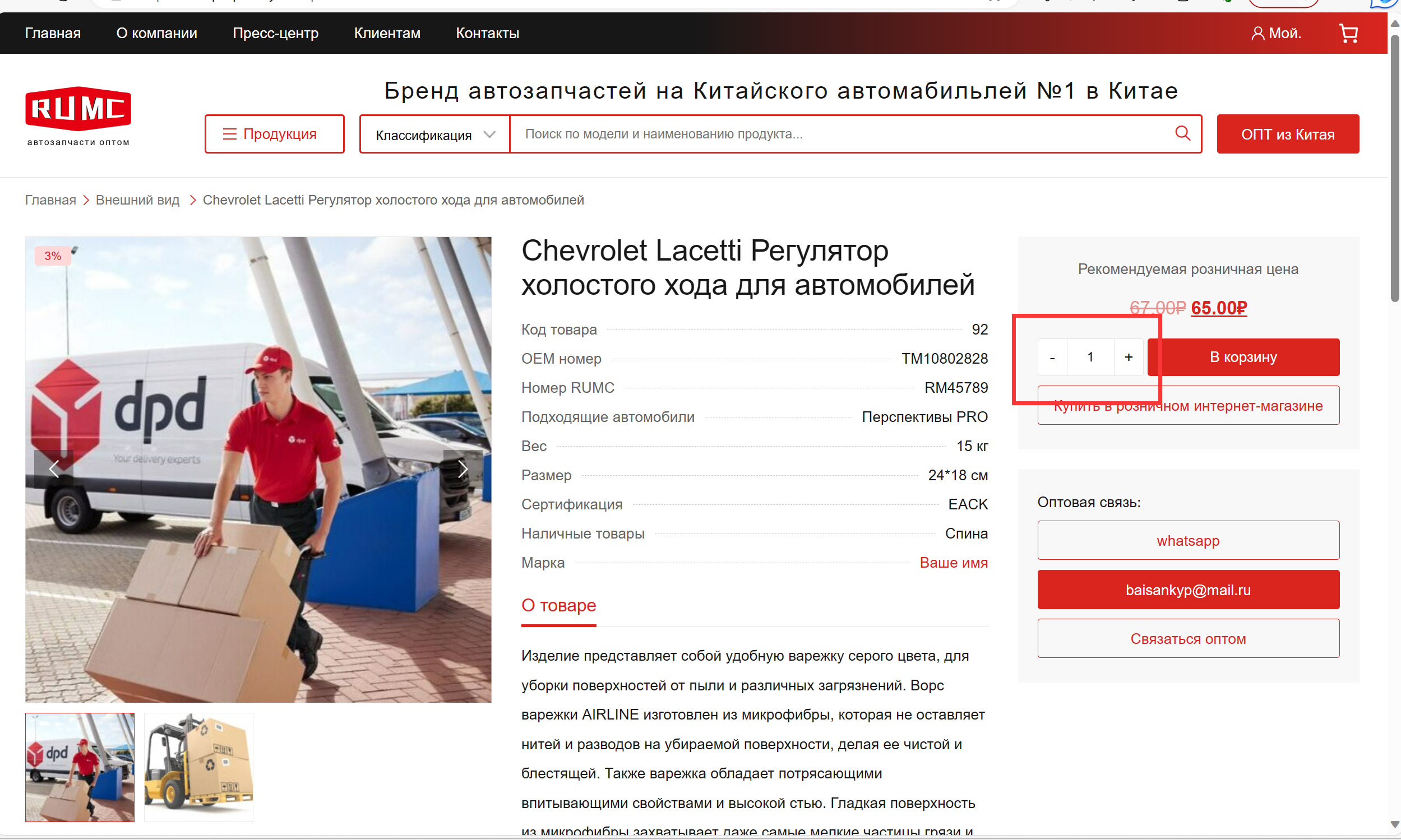
而我们希望的效果是数量选择框两边有加减按钮,并能实现点击加减数量,如下图:

那么要实现这样的效果图,其实也不难,我们只需要自己定义一个函数,然后在调用默认数量选择框函woocommerce_quantity_input($args)的地方换成我们自己定义的函数就可以了,自定义函数如下:
/**
* 给woocommerce默认的数量选择框添加加减按钮
*/
function mx_output_quantity_widht_minus_plus_button($product){
ob_start(); // 开始输出缓冲
$args = array(
'min_value' => apply_filters( 'woocommerce_quantity_input_min', $product->get_min_purchase_quantity(), $product ),
'max_value' => apply_filters( 'woocommerce_quantity_input_max', $product->get_max_purchase_quantity(), $product ),
'input_value' => isset( $_POST['quantity'] ) ? wc_stock_amount( wp_unslash( $_POST['quantity'] ) ) : $product->get_min_purchase_quantity(), // WPCS: CSRF ok, input var ok.
);
woocommerce_quantity_input($args); // 不直接输出,而是捕获输出
$quantity_input = ob_get_clean(); // 获取并清除输出缓冲区的内容
// 在 input 标签前添加自定义的 HTML
$before_input = '<span class="minus">-</span>';
// 在 input 标签后添加自定义的 HTML
$after_input = '<span class="plus">+</span>';
$search = array('<input', '</div>', 'class="quantity"');
$replace = array($before_input . '<input', $after_input.'</div>', 'class="quantity mx-quantity"');
// 找到 input 标签并添加自定义的 HTML
$modified_quantity_input = str_replace($search, $replace, $quantity_input);
echo $modified_quantity_input;
}
同时,为了让加减号点击起作用,我们还需要增加一段js代码,如下:
$(document).ready(function() {
//产品列表中数量选择
/**自定义数量框 */
$('.mx-quantity .minus').click(function() {
var input = $(this).siblings('.qty');
var value = parseInt(input.val());
if (value > 1) {
input.val(value - 1);
$(this).parent().siblings("a.add_to_cart_button").attr('data-quantity', (value - 1));
}
});
$('.mx-quantity .plus').click(function() {
var input = $(this).siblings('.qty');
var value = parseInt(input.val());
input.val(value + 1);
$(this).parent().siblings("a.add_to_cart_button").attr('data-quantity', (value + 1));
});
});
当然,以上内容,需要您有一定的基础可能才能明白怎么使用,比如如何自定义woocommerce页面或模块儿模板,js怎么添加和使用,在这里用文字不适合讲那么细,后期我们开发的WordPress系统教程中,会以视频讲解的方式对本内容进行详细讲解。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310