如何在不破坏您的网站的情况下更改 WordPress 中的主题
目录
在管理 WordPress 网站时,您可能面临的关键决定之一是如何有效地更改 WordPress 主题。这个决定很重要,因为你的主题决定了你网站的视觉吸引力以及它的功能和用户体验。这不是一个可以掉以轻心或快速执行的决定。这需要深思熟虑和系统的方法。
本指南旨在引导您完成流程的每个步骤,确保平稳过渡,同时将对站点运营的干扰降至最低。
了解风险:WordPress主题更改的深思熟虑的方法
切换 WordPress 网站的主题就像重新排列复杂拼图的各个部分。您网站的外观、功能和用户体验与您选择的主题密切相关。一些 WordPress 主题带有广泛的自定义选项,而另一些主题在设计和功能上更加严格。
当您切换主题时,您可能会破坏这些元素。特别是如果您当前的主题有许多自定义项或很复杂,则新主题可能无法与这些更改无缝对齐。在某些情况下,这可能会导致布局损坏、功能缺失甚至内容丢失等问题。如果您的网站使用额外的代码、独特的插件或特定的自定义小部件进行了大量定制,则风险会更高。
了解当前主题的复杂性和更改的潜在影响至关重要。有条不紊的方法可以帮助减轻这些风险,确保您的网站即使在主题更改后仍能保持功能和吸引力。
准备:切换 WordPress 主题前的步骤
在开始更改 WordPress 主题的过程之前,您应该采取几个关键步骤来准备。这些步骤将确保过渡到新主题尽可能顺利和无故障。
- 选择正确的主题。第一步是为您的网站选择正确的主题。美观很重要,但你还需要确保你选择的主题与你网站的PHP版本兼容,并满足你的所有功能要求。花点时间探索各种选项并确定最适合您需求的主题。有关这方面的更详细指导,请查看我们的文章如何选择 WordPress 主题。
- 跟踪自定义项。您当前的模版可能包含许多自定义项,例如代码段、自定义 CSS、侧边栏修改、小部件区域或第三方代码(如 Google Analytics(分析)跟踪代码)。从活动主题中查找并复制任何自定义代码非常重要。这将允许您在必要时将这些自定义重新应用于您的新主题。
- 备份所有内容。在进行任何更改之前,请备份整个网站。这包括您的数据库、WordPress 文件、主题、插件和上传。备份可确保在主题更改期间出现任何问题时,您可以将站点恢复到其原始状态。
- 暂存环境。请考虑使用暂存环境来测试新主题。暂存环境是实时网站的克隆,您可以在其中进行更改,而不会影响实时站点。这是在上线之前测试新主题并进行必要调整的绝佳方式。
- 主题表演。最后,在进行切换之前,请测试旧主题的性能。这将为您提供一个基准,以便在您实施新主题后进行比较。监控性能变化可以帮助您了解新主题对网站速度和用户体验的影响。
如何更改您的 WordPress 主题:循序渐进
更改 WordPress 主题是可以重新定义您网站的外观和功能的重要一步。
以下是帮助您顺利有效地完成此过渡的分步指南:
步骤 1 启用维护模式
这对于防止您的访问者遇到损坏或未完成的网站至关重要。您可以通过创建维护模式页面或使用维护模式插件来执行此操作,当您在网站上工作时,该插件将向访问者显示用户友好的通知。用于此目的的两个最受欢迎的插件是 LightStart 和 Website Builder。
要启用维护模式,请转到您的 WordPress 仪表板,安装并激活您首选的维护模式插件,然后配置维护消息。
第2步 将新主题添加到您的 WordPress
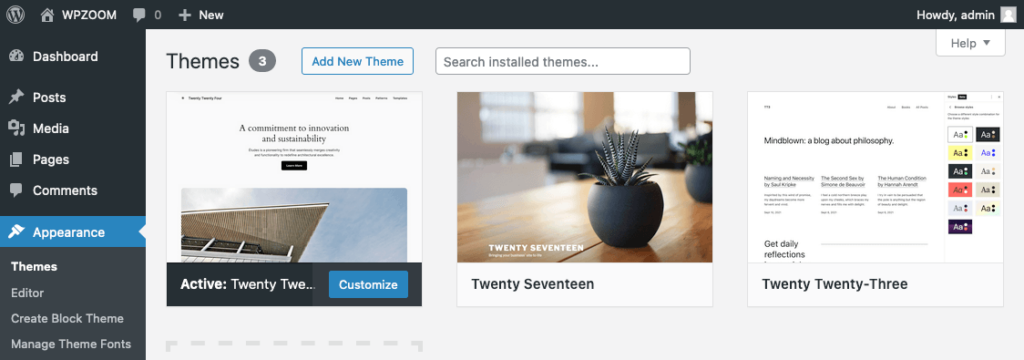
转到 WordPress 仪表板中的外观>主题,然后单击添加新主题。

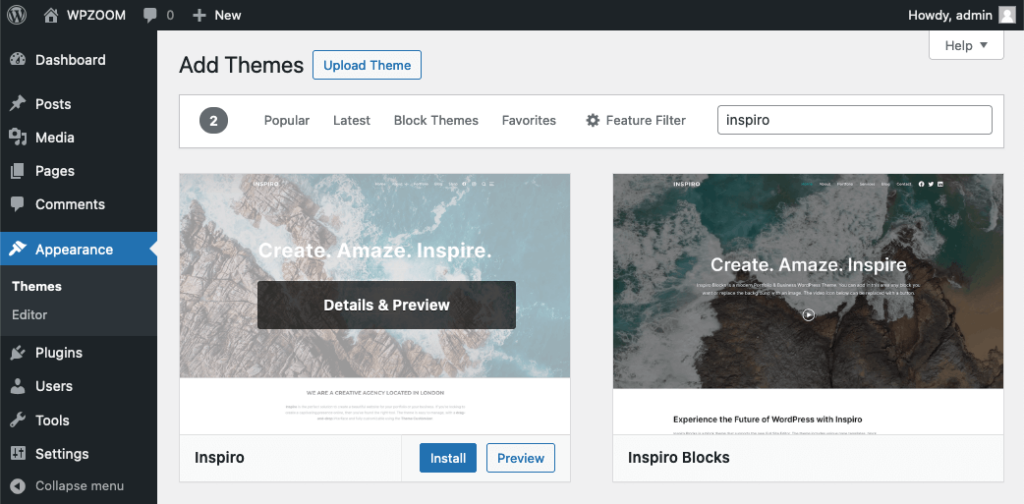
浏览已安装的主题,并在找到所需主题时单击“安装”。

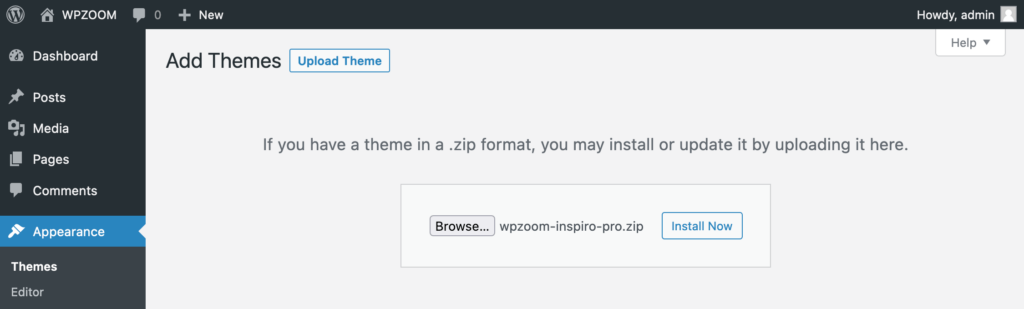
或者单击“上传主题”,选择主题的 zip 文件,然后单击“立即安装”。

有关更详细的指导,请参阅我们关于如何安装 WordPress 主题的文章。
第 3 步 预览新主题
在激活新主题之前,最好先预览它,看看它与网站现有内容的外观。
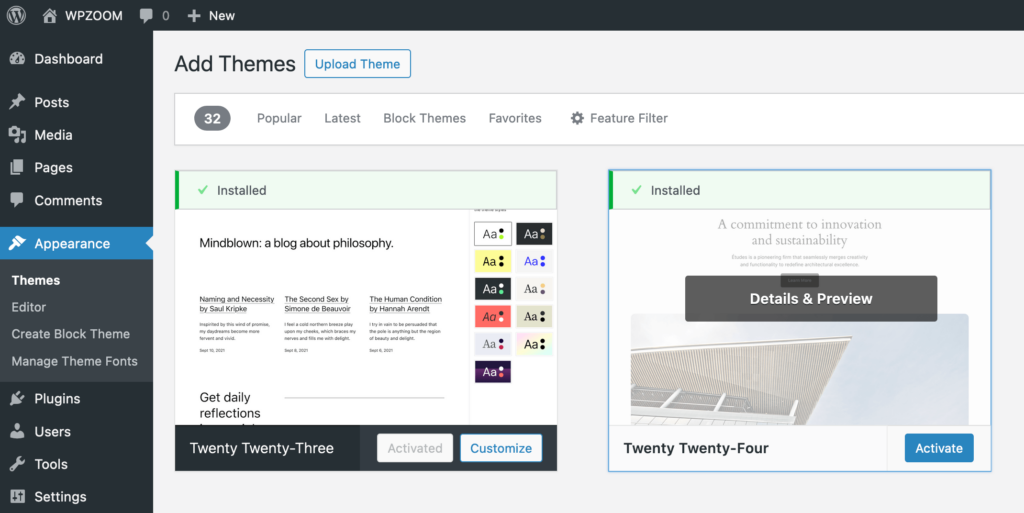
安装新主题后,“详细信息和预览”链接将出现在主题的缩略图上。

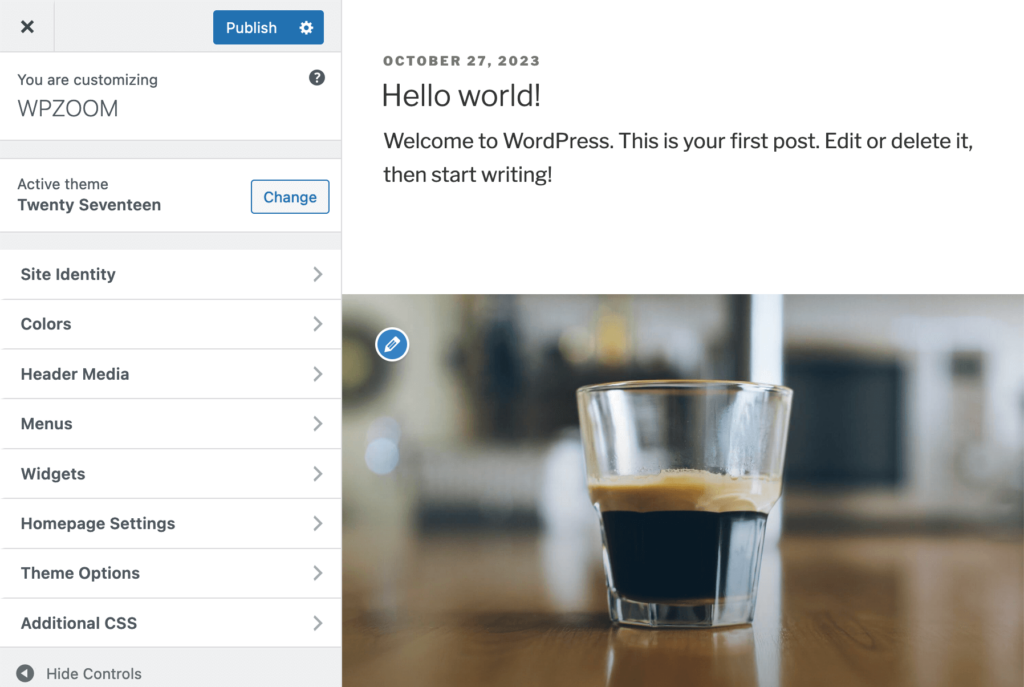
单击它以预览包含您当前内容的主题,而无需对您的实时站点进行任何更改。这将打开 WordPress 主题定制器(适用于经典 WordPress 主题),您可以在其中对徽标、颜色和字体等方面进行基本调整,具体取决于主题提供的选项。您可以尝试不同的设置并实时查看更改。

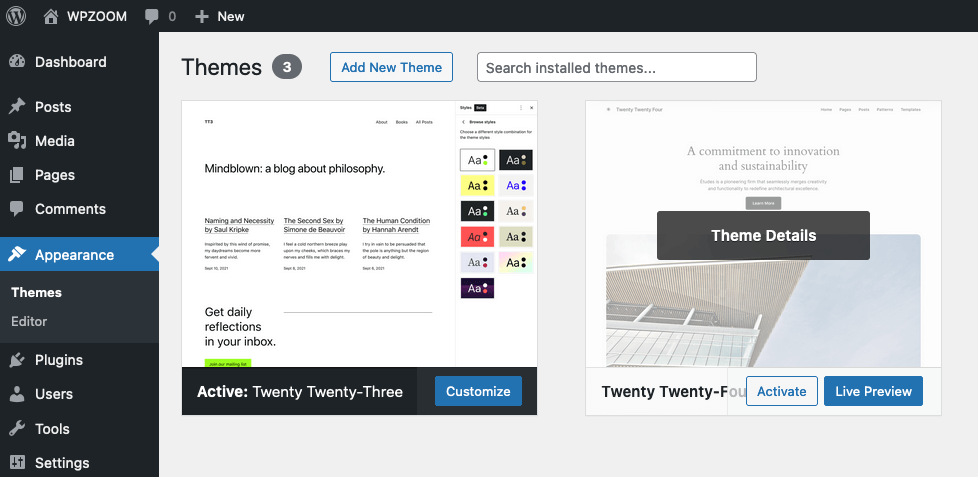
您始终可以从“外观”>“主题”中预览主题,方法是将鼠标悬停在非活动主题上,然后单击“实时预览”。
第 4 步 激活您的主题
对实时预览感到满意后,单击“激活”按钮将新主题应用于您的网站。

第 5 步 自定义主题并重新添加自定义代码
现在是时候定制您的新主题以匹配您的偏好和品牌了。在自定义时,请记住重新集成之前从旧主题中记下的任何自定义代码。请务必注意,某些自定义代码(例如自定义 CSS)可能需要进行调整以确保与新主题的兼容性。这是因为不同的 WordPress 主题可以具有不同的结构和样式定义。
有关自定义新 WordPress 主题的指导,请参阅我们关于如何自定义 WordPress 主题的文章。
第 6 步 检查功能并解决问题
彻底浏览您的网站,以确保所有功能都按预期工作。解决出现的任何问题。
第 7 步 测试新主题的性能
将新主题的表现与旧主题进行比较。这可以通过速度测试(如PageSpeed Insights)和用户体验评估来完成。
第 8 步 删除任何不必要或重复的插件
有时,新的 WordPress 主题可能会使某些现有插件变得多余。根据需要拆卸或更换它们。
第 9 步 关闭维护模式
一切就绪并且您对新设置感到满意后,请关闭维护模式。
第 10 步 让用户了解新主题
考虑将这一变化告知您的受众。这可以通过博客文章、时事通讯或社交媒体公告来完成。
结论
切换主题不仅仅是外观更新;这是一项战略举措,可以显着影响您网站的用户体验和性能。虽然这个过程可能看起来很有挑战性,但遵循这些结构化步骤将确保更平稳的过渡。在上线之前,选择正确的主题、跟踪自定义设置、备份所有内容并在暂存环境中进行彻底测试非常重要。
目标不仅仅是改变您网站的外观,而是增强其功能和性能。
通过采取有条不紊和明智的方法来更改 WordPress 主题,您可以提高网站的吸引力和功能,确保它继续满足您的受众和业务不断变化的需求。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310