什么是 WordPress 中的块主题?
目录

WordPress是一套不断发展的内容管理系统,在网站设计和定制方面引入了一个改变游戏规则的因素:块主题。这些创新主题极大地改变了 WordPress 的格局,为用户提供了无与伦比的灵活性和对其网站外观和功能的控制。
但是 WordPress 中的块主题是什么?本文探讨了块主题的本质、特点和好处,以及它们如何标志着与传统 WordPress 主题的重大转变。
什么是块主题?
WordPress 中的块主题代表了一种使用基于块的架构构建和自定义网站的新方法。它们构成了全站编辑 (FSE) 体验不可或缺的一部分,这是最新版本的 WordPress 中引入的一项高级功能。
块主题是一个 WordPress 主题,它使用块来控制设计的每个部分,从页眉和页脚到侧边栏和内容区域。这意味着您的整个网站(从页眉顶部到页脚底部)都是使用可自定义、可互换的块组装而成的。
块儿主题与经典主题
在早期,WordPress 主要依赖于基于 PHP 的经典主题,这些主题需要相当多的编码知识。这些主题为 WordPress 的主题系统奠定了基础,通过 PHP、HTML 和 CSS 提供基本的自定义选项。
经典主题通过各种 WordPress 定制器选项提供一定的自定义级别。但是,它们通常依赖于预定义的模板和布局,这对于希望创建更个性化网站的用户来说可能会受到限制。虽然它们允许自定义颜色、字体和小部件位置等元素,但布局和结构更改通常需要额外的编码知识或页面构建器插件。
然而,随着数字环境的发展,用户和开发人员的需求和期望也在不断变化。这种演变为块主题铺平了道路。块主题简化了网站设计过程,允许用户使用块直观地构建和自定义整个网站。
块主题是从头开始构建的,可与 WordPress 块编辑器无缝协作。这种集成允许直接从编辑器进行前所未有的自定义。用户不仅可以操作内容,还可以操作页面的布局和结构。拖放功能和实时查看更改的能力提供了更直观的设计体验。用户可以创建自定义页眉、页脚,甚至整个页面布局,而无需编码知识。
块儿主题和经典主题之间的主要区别在于网站设计和定制的方法。经典主题提供了更具指导性和结构化的方法,而块主题提供了更大的自由度和灵活性,允许用户完全按照他们的设想构建他们的网站。
区块主题有什么好处?
使用块主题有很多好处。了解这些功能将使您能够选择是坚持使用当前主题还是切换到块选项。剧透:如果您喜欢使用块编辑器,您可能希望选择后者。
让我们从最大的一个开始,那就是无代码编辑!
1. 享受无代码编辑
如果您过去曾经编辑过主题,您就会知道此过程通常涉及使用 FTP(文件传输协议)和文本编辑器编辑文件。在进行任何更改之前,您需要了解每个主题组件的作用。此外,您可能还要使用子主题以避免丢失自定义设置。
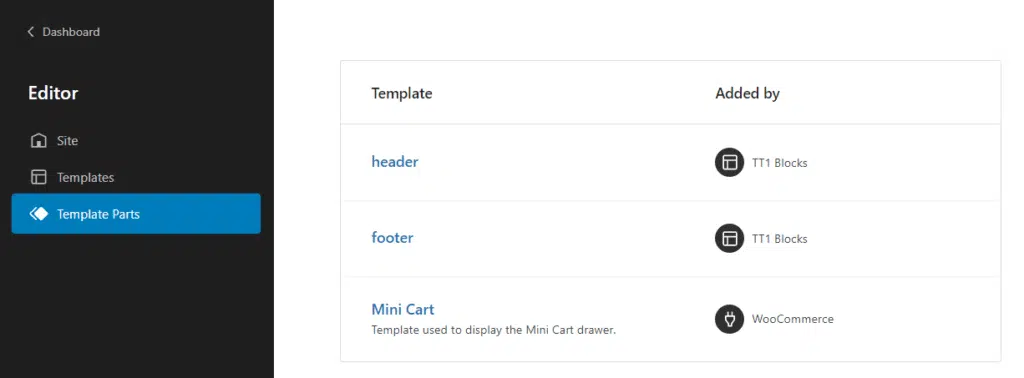
WordPress区块儿主题通过支持 WordPress 所谓的“全站编辑”来消除这种混乱的方法。此功能取代了 WordPress 中的主题编辑器,并允许您使用块编辑器编辑模板:

通过编辑器,您可以创建和修改页面模板和模板“部件”。我们所说的部件是指主题页眉和页脚等元素。您可以使用块自定义它们,并决定每个变体将显示在哪些页面上:

请记住,您无法在编辑主题模板时添加或删除内容。模板编辑器仅允许您修改站点的布局。因此,您仍然需要编辑帖子和页面来调整内容。
2. 访问预先设计的块模式
WordPress 样板是块排列,您可以保存并在其他页面和帖子上重复使用。使用块主题的一个优点是它们通常为您的网站包含一系列现成的模式:

这些样板可以显著加快设计过程。您可以插入图案并自定义它们以满足您的需求,而不是从头开始构建所有内容。
请务必注意,您不需要使用块主题来访问模式。您可以使用任何与块编辑器配合使用的主题创建和保存图案。但是,访问开箱即用的预构建选项可以使您的工作更易于管理。
3.避免页面构建器膨胀
页面构建器是最受欢迎和最有价值的 WordPress 工具之一。许多页面构建器提供经典编辑器和块编辑器都不支持的功能。很长一段时间以来,这些工具提供了手动编辑主题模板的唯一替代方案。
如果您一直在使用页面构建器,因为它们使您能够编辑主题模板和设计,那么块主题将允许您与它们说再见。这有助于提高网站性能,因为许多页面构建器在页面代码中添加了大量“膨胀”。
多亏了块编辑器和全站编辑,基本的 WordPress 体验现在接近页面构建器插件提供的体验。其中一些工具提供附加功能,因此您的里程可能会有所不同。
4.使用更少的插件
页面构建器并不是您可以使用块主题避免的唯一插件类型。使用插件本身并没有错(事实上,WordPress 插件很棒),但最好只坚持使用您需要的插件。
太多的插件可能会减慢您的网站在前端和后端的速度,从而使其更新变得更加困难。此外,您使用的插件越多,您遇到兼容性问题的可能性就越大。
如果没有块主题或全站编辑,您可能需要依靠插件来自定义页眉和页脚,并为每个页面配置这些元素的不同版本。甚至 WordPress 页面构建器(例如 Elementor)也要求您使用额外的插件来编辑这些模板。
任何使您能够在不丢失关键功能的情况下减少网站上插件数量的东西都是一场胜利。区块主题符合该条件。
5. 面向未来的网站
目前,块主题对 WordPress 生态系统来说仍然相对较新。有很多选项可供选择,但绝大多数可用的 WordPress 主题都没有启用块。
尽管块主题在场景中是新的,但这并不意味着您应该避免使用它们。未来几年,大多数新主题可能会依赖于块模板,而全站编辑将变得更加普遍。
这意味着您将可以访问新功能和工具,使您能够自定义我们的网站和主题,而无需过多依赖插件。越早切换到屏蔽主题,这些新功能推出时的准备就越充分。
如何在 WordPress 中使用块主题?
在 WordPress 中使用块主题是一个简单而变革的过程,可以增强网页设计体验。要充分利用块主题的功能,您可以按照以下步骤操作:
- 选择并安装块主题:WordPress 提供各种具有独特设计和功能的块主题。
- 熟悉站点编辑器:激活块主题后,下一步是探索站点编辑器,这是 WordPress 的新增功能,可提供全站点编辑体验。站点编辑器提供更改的实时预览,使设计过程更加直观和高效。
- 利用块模式和模板:块主题通常带有各种块模式和模板。用户可以使用这些模式快速构建复杂的页面布局,从而节省时间和精力,同时保持高水平的设计质量。
- 尝试使用其他模块:用户可以通过探索其他块来增强其网站的功能和美感,使其超越默认块。这些可以是 WordPress 原生的,也可以通过第三方插件添加。这些额外的块为自定义和增强网站提供了无限的可能性,从高级滑块和画廊到交互式表单和社交提要。
- 持续定制:块主题的美妙之处在于它们的灵活性。用户可以随着需求的发展不断调整和调整其网站的设计。无论是更新配色方案、重新排列布局,还是添加新的内容部分,块主题都能使这些调整无缝而直接。
通过执行这些步骤,用户可以充分利用 WordPress 中块主题的全部潜力。
结论
当 Block Editor 在 2018 年推出时,许多用户认为这是一个噱头。从那时起,块已经走了很长一段路,它们已成为 WordPress 体验不可或缺的一部分。WordPress 现在感觉像任何现代页面构建器工具一样直观,而块主题是这种演变的一部分。
WordPress 中块主题的引入标志着网站设计和定制的重大演变。WordPress 通过采用基于块的方法使网页设计民主化,使其可供更广泛的受众使用。WordPress 主题的未来就在这里,而且是基于块的。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310