WordPress 网站编辑器与页面构建器的3个主要区别
目录
如果您想构建或扩展您的网站,您可能听说过页面构建器。这些提供了一种快速设计页面的方法。但是,WordPress 网站编辑器的工作方式类似,因此您可能想知道使用哪种工具。
通过查看站点编辑器和页面构建插件之间的主要区别,您应该能够根据需要选择正确的选项。例如,页面构建器可以让您更好地控制您的网站,但站点编辑器更易于使用。
在这篇文章中,我们将仔细研究 WordPress 网站编辑器与页面构建器。然后,我们将看到这些工具如何在三个关键领域相互叠加。让我们开始吧!
WordPress网站编辑器简介
WordPress 带有块编辑器(也称为 Gutenberg)作为页面和帖子的默认构建器。它允许您使用块创建内容。例如,您可以添加图像、文本、按钮、图库等。
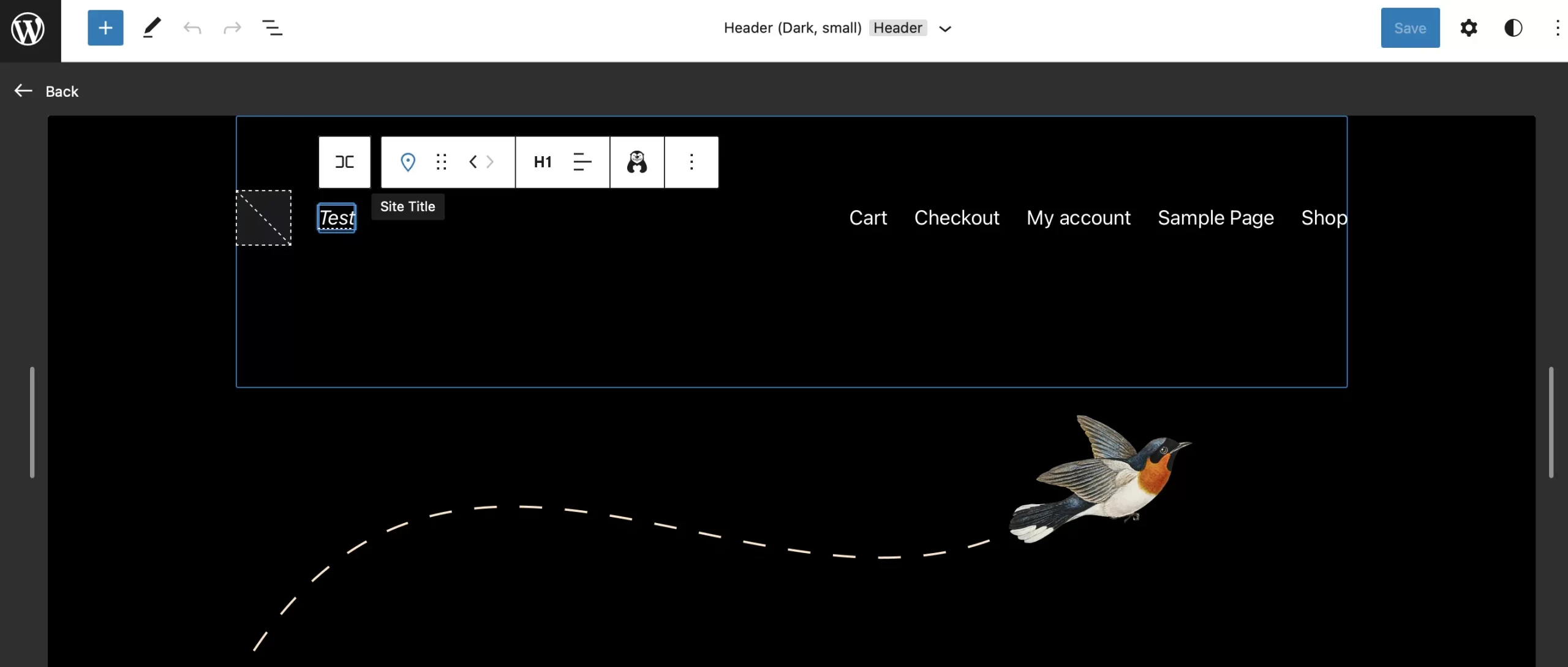
然而,WordPress 6.1 引入了一个新的构建器(目前仍处于测试阶段),它的工作方式类似于 Gutenberg:

使用 WordPress 网站编辑器,您可以使用块构建整个网站。这包括通常由您的主题确定的网站区域,例如页眉、页脚和 404 页面。编辑器非常人性化,您无需使用代码或编辑网站文件来设计页面。
需要注意的是,要使用站点编辑器,您需要在站点上激活 WordPress 块主题。
WordPress页面构建器插件简介
WordPress 页面构建器是古腾堡编辑器的替代品。它们由开发人员创建,用作 WordPress 插件,您可以将其安装在您的网站上。您可以找到免费和高级选项。
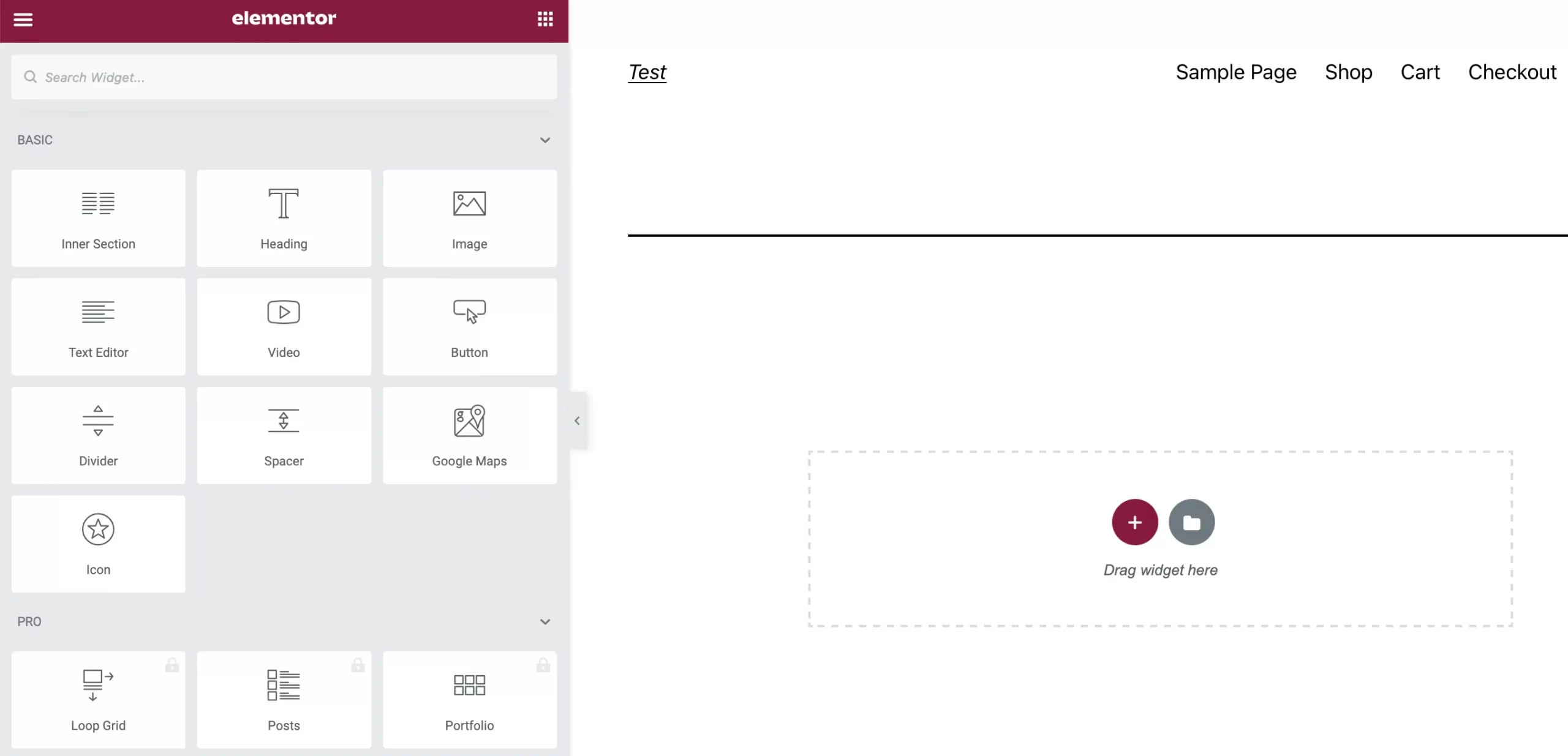
页面构建器插件对于完全的初学者来说是一个不错的选择。它们使您能够使用直观的拖放编辑器构建登录页面:

一些页面构建器提供额外的好处。例如,Beaver Builder 提供了一整套附加组件和高级模块。同时,Elementor 带有一个主题构建器来帮助您构建自定义布局。
WordPress 网站编辑器与页面构建器:3 个主要区别
现在您已经对站点编辑器和页面构建器插件有了更多的了解,让我们来看看这些选项之间的三个主要区别。
1.易用性
网站编辑器是 WordPress 初学者的理想解决方案。它使您能够完成通常可能需要专业帮助或技术经验的任务。
例如,您可以编辑页眉或页脚,而无需触及网站文件中的代码:

此外,您使用站点编辑器所做的更改会立即可见。这可以使页面构建更加高效和用户友好。
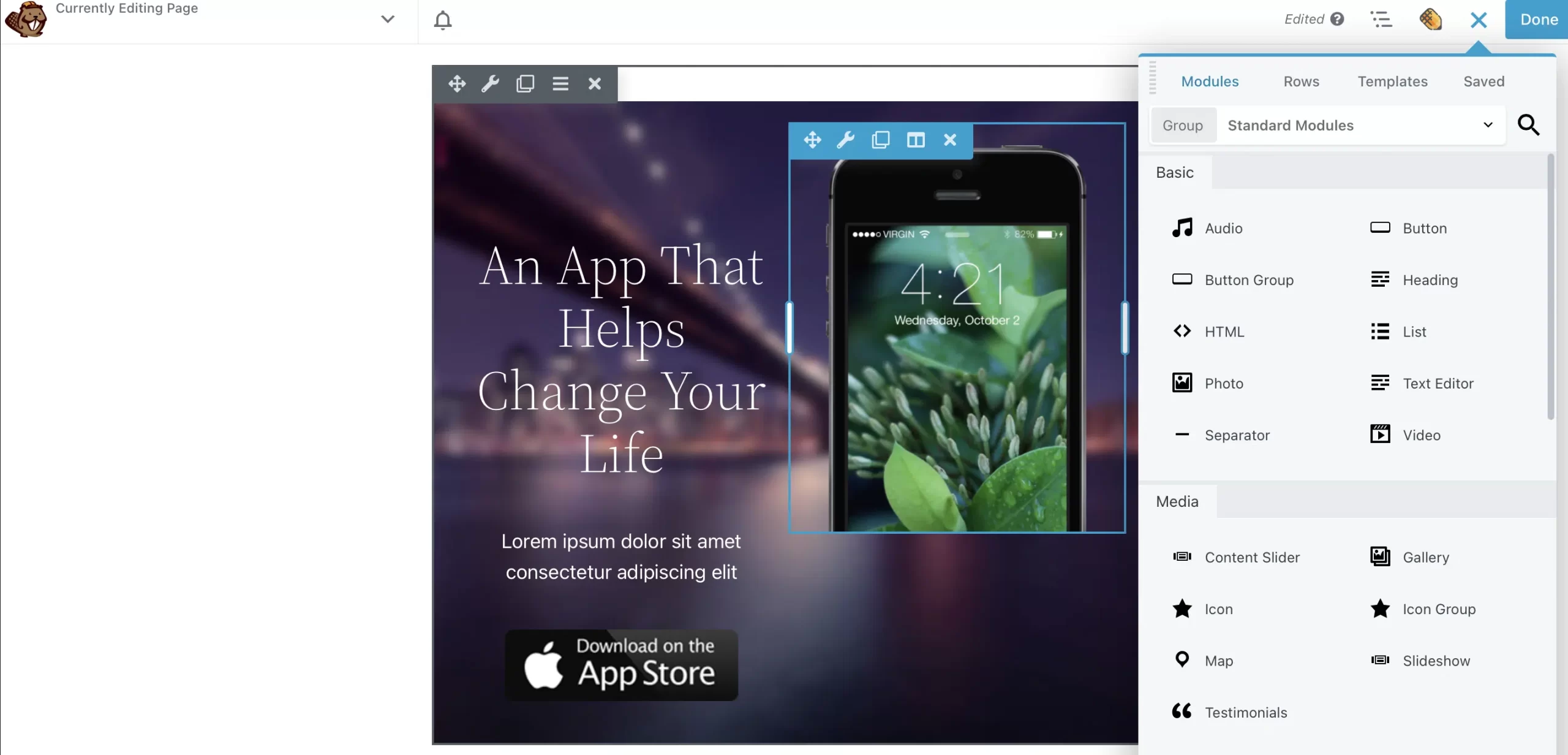
页面构建器也易于使用。使用这些工具,您将使用列和行来构建页面。然后,您可以用视频、图像和文本等元素填充这些内容区域:

但是,页面构建器可能有点不知所措。它们通常带有大量选项和设置,因此可能需要一段时间才能掌握它们。同时,站点编辑器使用起来要简单得多,特别是如果您已经熟悉块编辑器。
2. 内置块
站点编辑器的主要优点之一是其多种块类型。例如,您可以找到网站徽标、菜单、网站标语等的动态块:

这些动态块将根据您网站上其他地方的更新而变化,例如您的常规 WordPress 设置。 此外,您可以保存全局样式以加快工作流程。
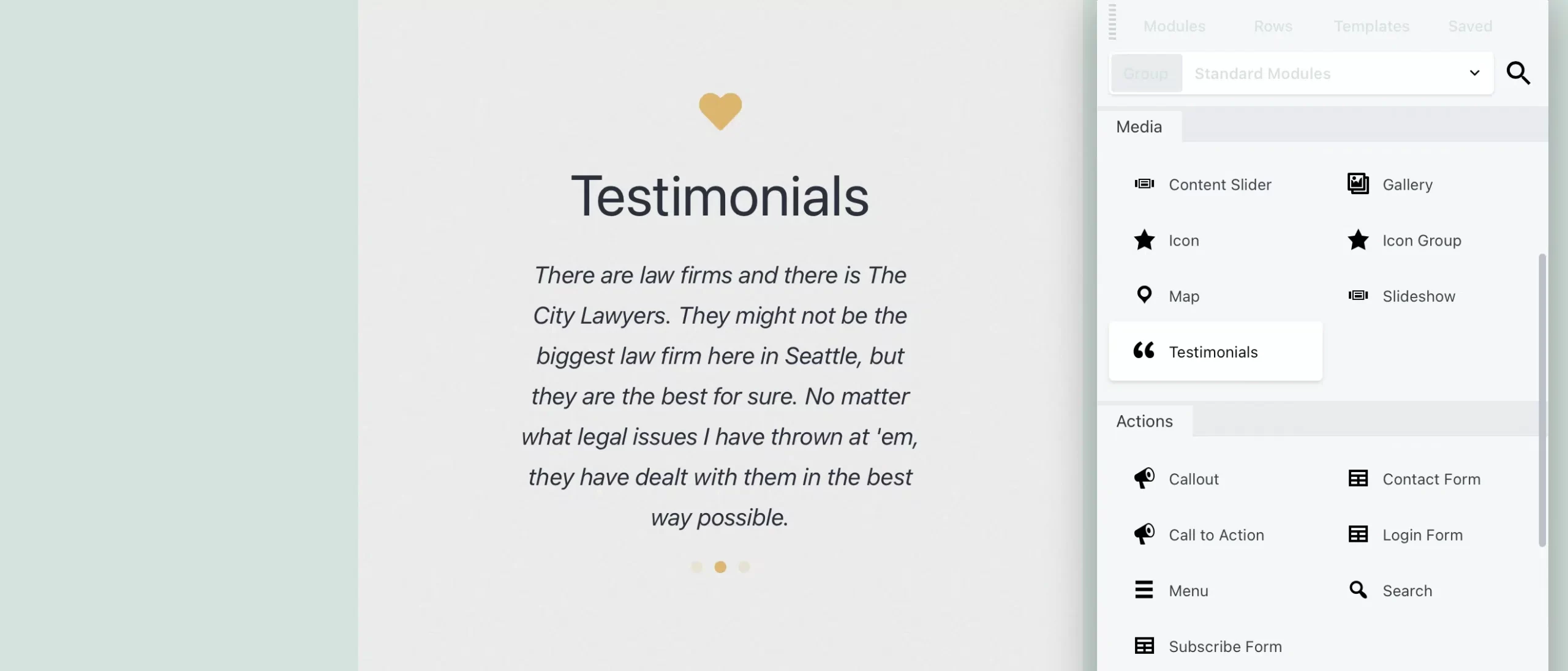
页面构建器还提供块(通常称为模块或小部件)。但是,免费版本相当有限,您可能只能访问按钮、社交图标和列表等基本功能:

如果您需要更多功能,则需要升级到付费计划。这将使您能够访问更高级的选项,例如 WooCommerce 模块和营销集成。
3. 模板
使用站点编辑器,您可以像编辑帖子一样自定义页面布局。例如,您可以移动元素、更改模块的设计以及轻松添加或删除部分。
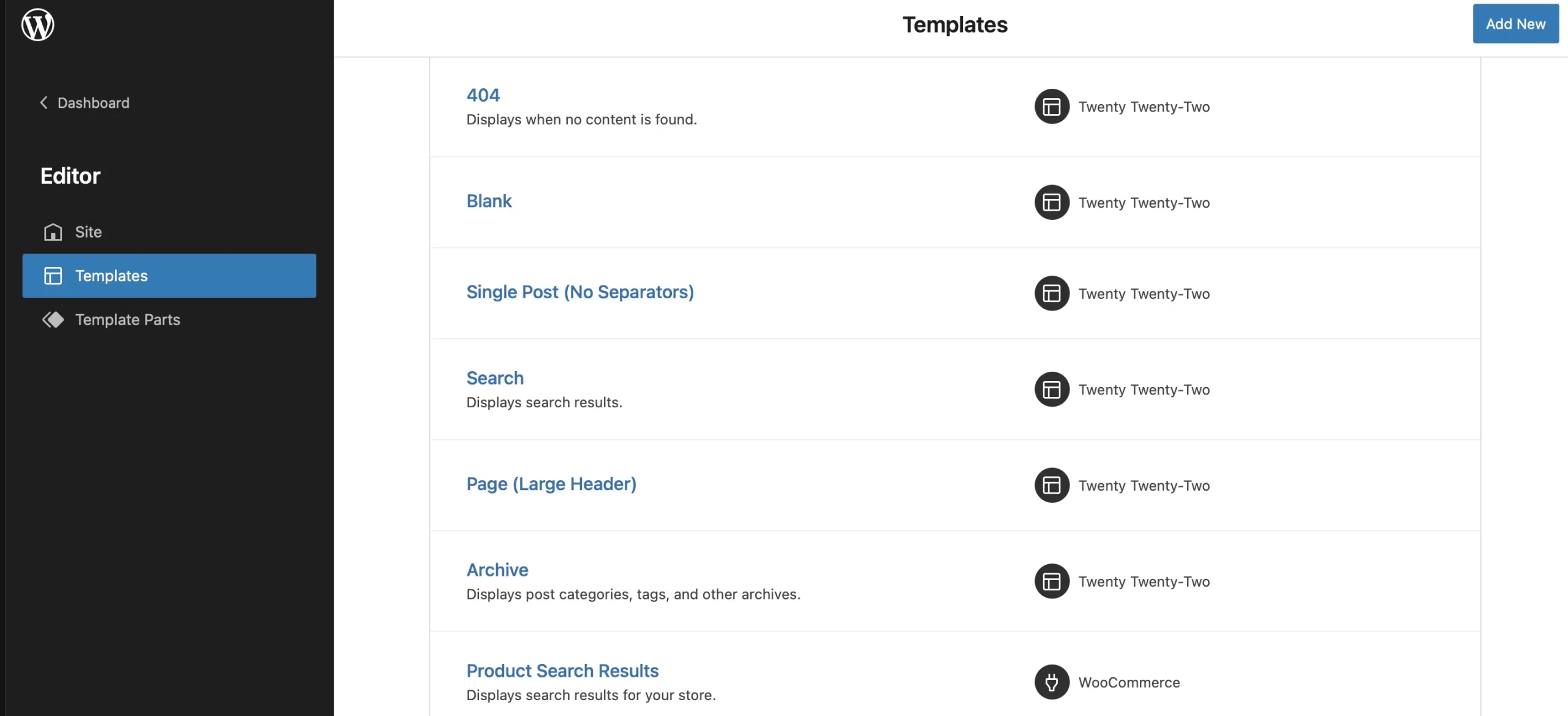
此功能扩展到页眉和页脚等模板部分,以及 404 页面、存档页面和单个帖子等整个模板:

更好的是,您可以从一个地方完成所有这些操作。同时,您可以导出模板并在其他站点上使用它们。
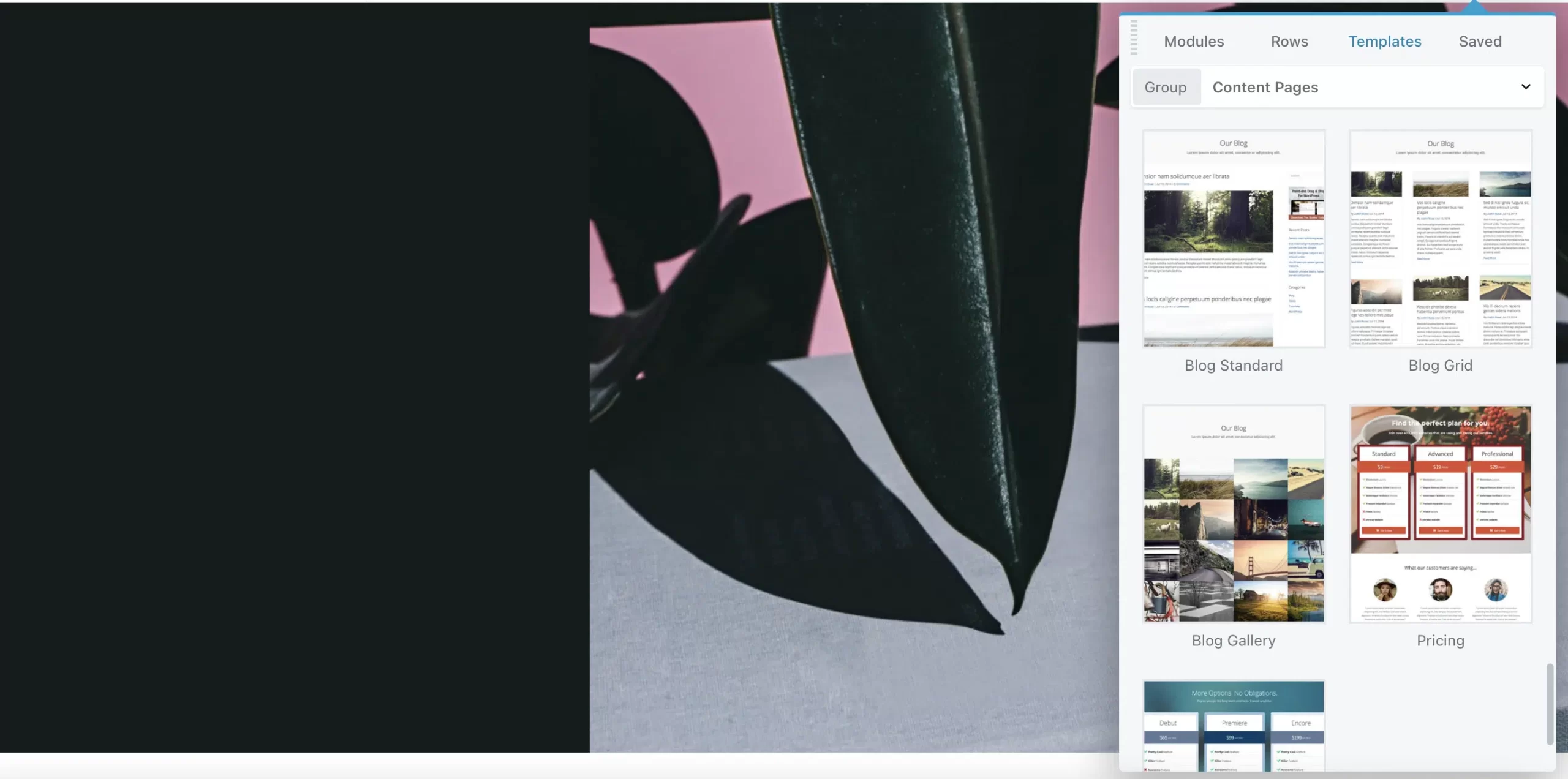
使用页面构建器,您可以从头开始设计页面,也可以使用预先设计的模板。例如,您可以找到现成的联系页面或博客页面:

大多数页面构建器仅通过其免费计划为少数页面提供模板。如果您想创建自定义 404 页面、存档等,则需要升级到高级版本。
结论
鉴于可用的网络构建工具种类繁多,可能很难为您的网站选择合适的工具。但是,一旦您确定了选项之间的主要差异,您就可以做出更明智的决定。
例如,WordPress 网站编辑器可以更容易掌握,而页面构建器使您能够进行更高级的自定义。此外,大多数页面构建器提供比站点编辑器更广泛的现成模板。但是,您可能需要购买高级计划才能访问这些功能,而站点编辑器是完全免费的。
您对 WordPress 网站编辑器与页面构建器有任何疑问吗?请在下面的评论部分告诉我们!

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310