如何在WordPress导航栏显示Woocommerce购物车按钮和弹窗?
经常了解使用Woocommerce创建的WordPress商城的朋友应该都见到过很多时候在网站的导航栏上会有一个购物车的图标,以及显示购物车的数量,同时鼠标经过或点击购物车按钮的时候,会弹出一个购物车弹窗。如果对Woocommerce研究不多的话,可能觉得这个功能实现起来会比较复杂,或者需要使用插件来实现。确实,使用插件可以简单快速的实现这个效果和功能,但是还是建议能不用插件就不用插件。
其实这个效果实现起来也是很简单的,因为Woocommerce自带的有一个购物车的小工具部件,我们把它叫做迷你购物车,我们直接使用这个小部件就可以实现这个效果。
首先,我们在需要显示购物车图标的地方使用以下代码引入购物车小工具部件。
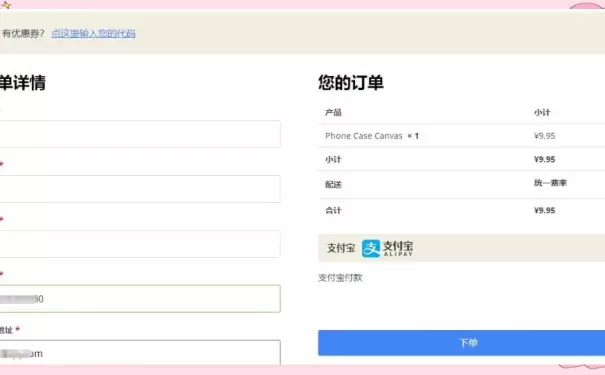
<?php the_widget('WC_Widget_Cart');?>保存代码然后刷新页面后,你就会发现已经出现了一个购物车的文字,且下面还提示购物车内没有内容(前提是你还没有向购物车添加任何产品),当我们把产品加入购物车后,这个位置就会显示购物车中具体的产品,类似下面的截图效果:

这个效果是不是跟你看到的其他网站的有点类似了?只不过没有显示购物车数量的小圆点和数字,显示的是购物车的文字不是图标,另外购物车内容是直接显示出来的,针对购物车内容默认显示出来的问题,我们可以使用css把他隐藏掉,然后使用css或js添加鼠标经过弹出或点击购物车文字弹出的效果。
我们可以通过以下方式添加购物车图标和购物车数量,然后自己添加一些css样式定义以下图标和数字的样式即可。
add_action( 'woocommerce_before_mini_cart', 'minicart_count_after_content' );
function minicart_count_after_content() {
$items_count = WC()->cart->get_cart_contents_count();
?>
<a href="javascript:;" class="cart-icon"><?php the_widget('WC_Widget_Cart');?><span class="cart-count"><?php echo $items_count; ?></span></a>
<?php
}如果要想隐藏购物车三个字,可以使用css隐藏,也可以把第一步中的代码修改为以下代码:
<?php
the_widget( 'WC_Widget_Cart', array(
'title' => false, // Set the widget title
) );
?>通过以下方式就实现了你想要的效果,当然你还可以在这个基础上继续增加更多自定义,比如点击加入购物车的时候加一个小圆点飞入购物车按钮的效果,或者通过自定义mini-cart.php模板文件,高度自定义购物车显示的内容和结构,这个就不多说了,需要的朋友可以自己研究以下。

WordPress日记主要承接WordPress主题定制开发、PSD转WordPress、WordPress仿站以及以WordPress为管理后端的小程序、APP,我们一直秉持“做一个项目,交一个朋友”的理念,希望您是我们下一个朋友。如果您有WordPress主题开发需求,可随时联系QQ:919985494 微信:18539976310